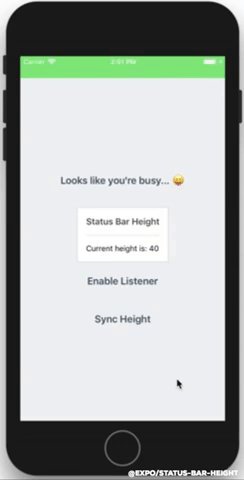
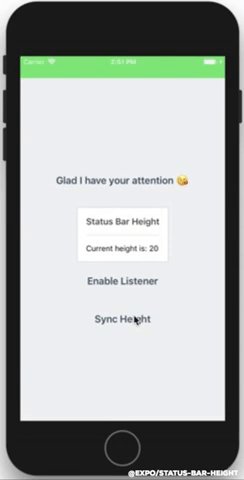
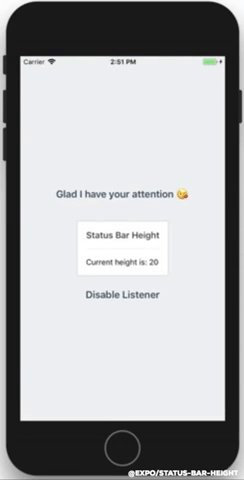
GitHub - jgkim/react-native-status-bar-size: Watch and respond to changes in the iOS status bar height

GitHub - jgkim/react-native-status-bar-size: Watch and respond to changes in the iOS status bar height

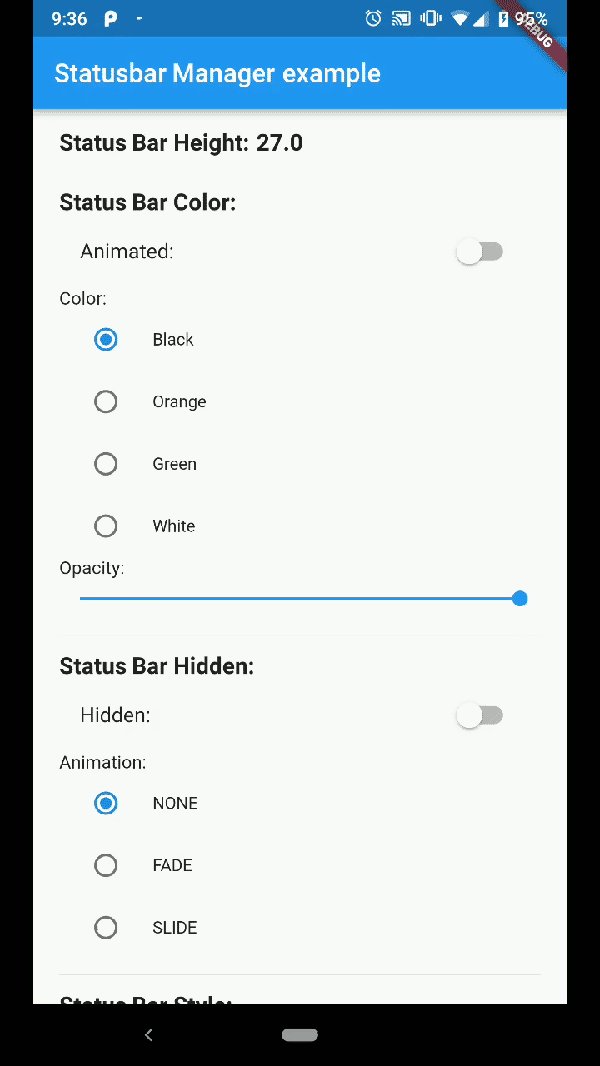
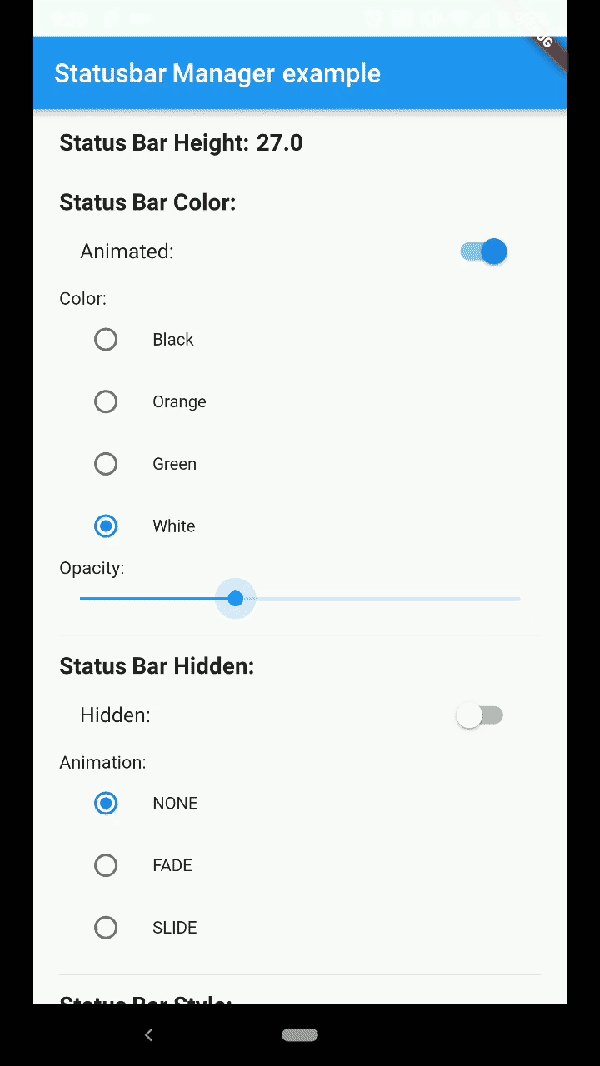
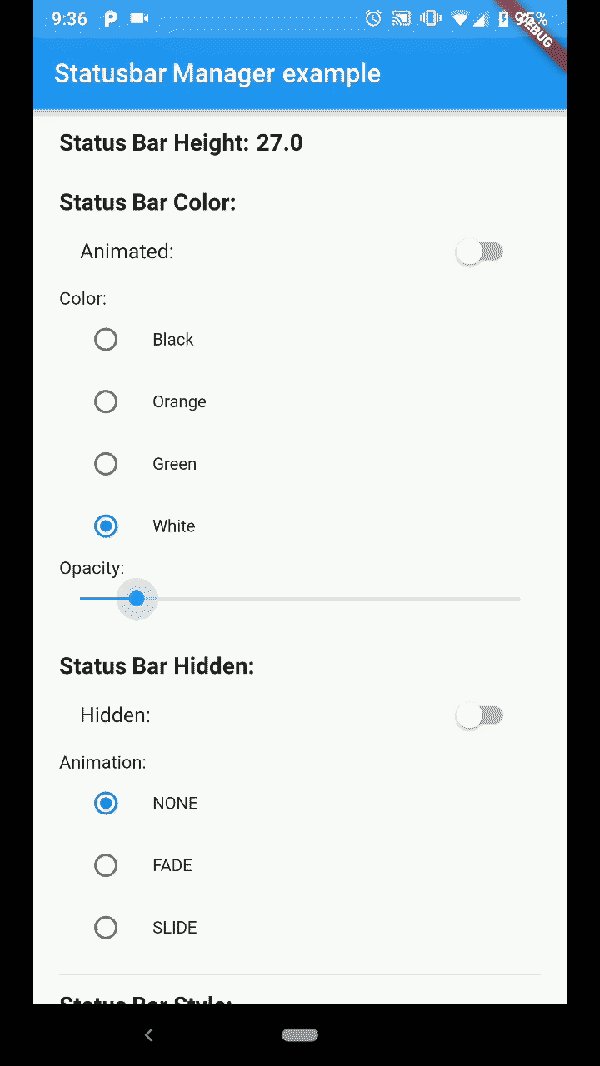
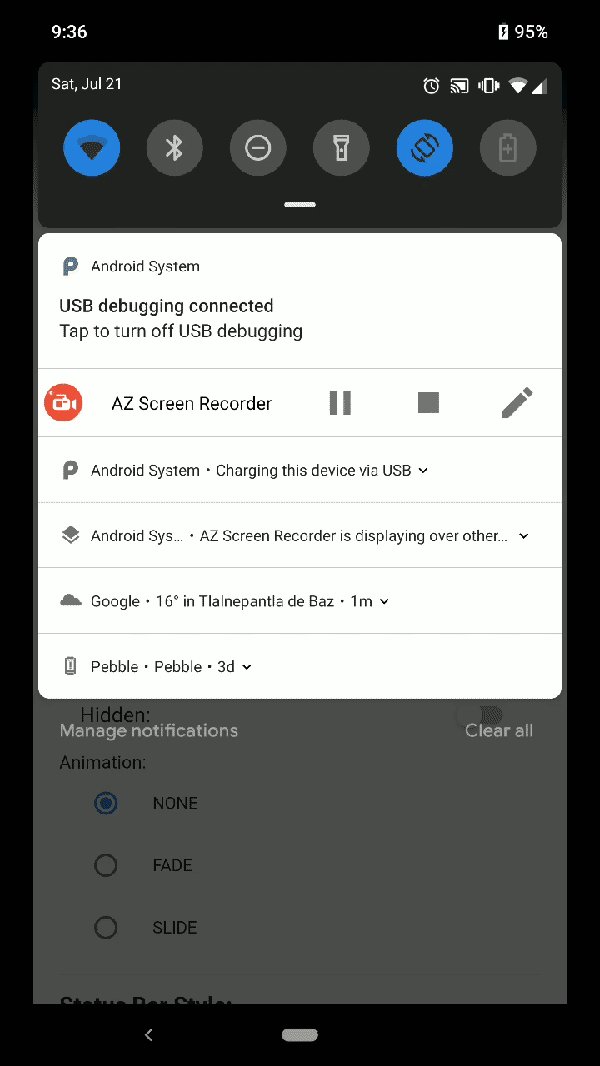
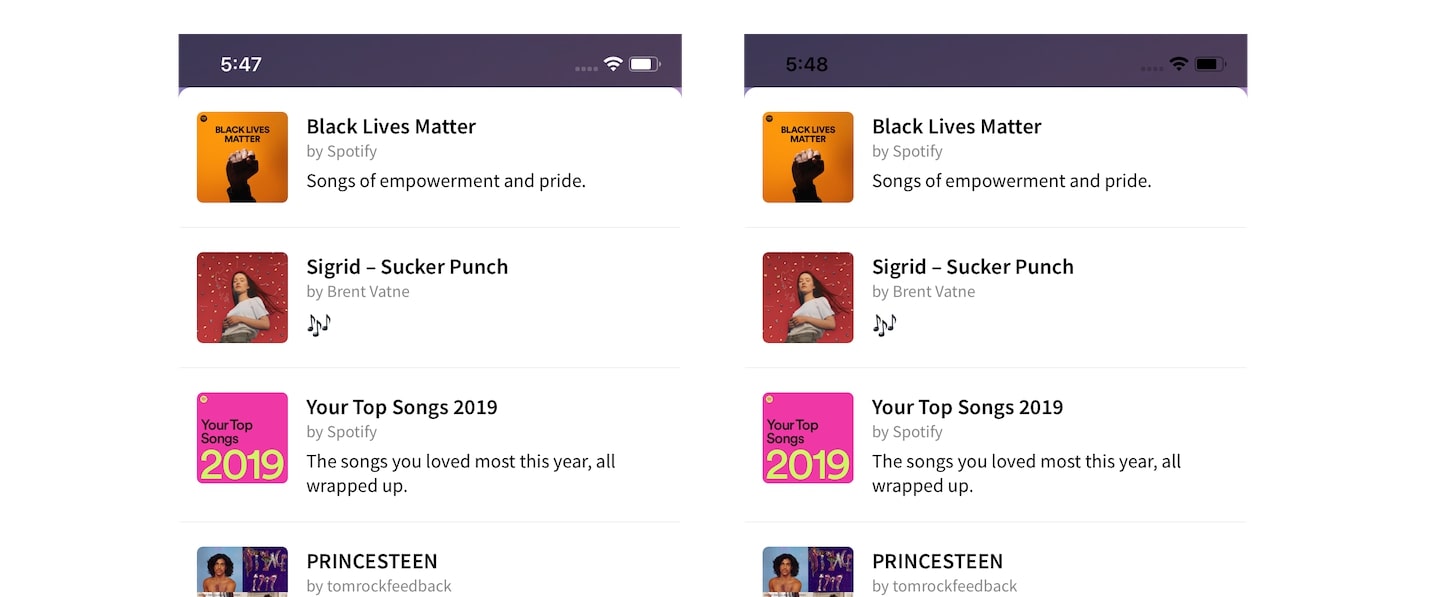
StatusBar.currentHeight` gives incorrect height on Google Pixel 5a (Android 12) · Issue #33612 · facebook/react-native · GitHub