
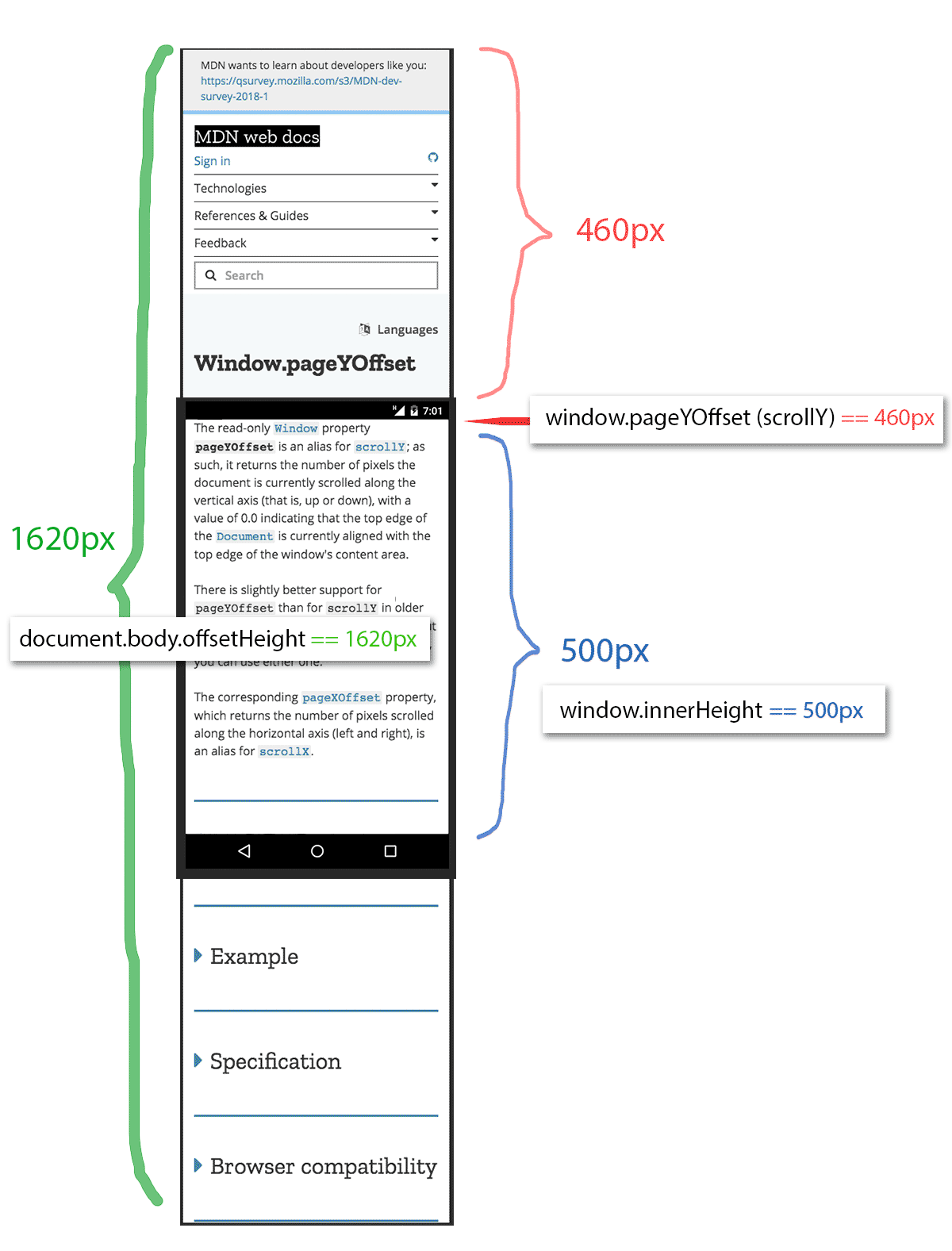
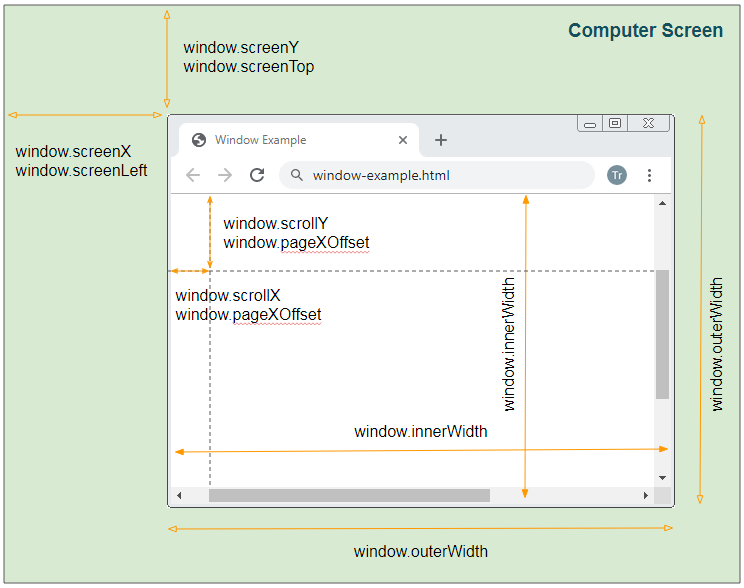
window.pageYOffset, window.pageXOffset, clientWidth, clientHeight, etc,一些JavaScript的基础属性及实战应用| Poeticlife

javascript - Not a top of the page but window.scrollY equals 0 on chrome mobile browser - Stack Overflow

javascript - How to stop 'causing' an element to overflow while using window .pageYOffSet and switch case to change the background-color at given number of pixels? - Stack Overflow

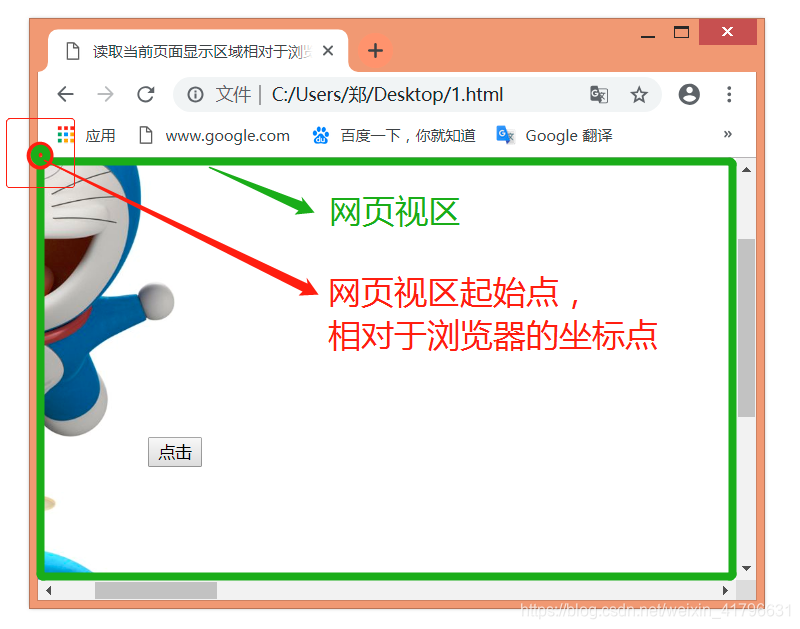
window.pageXOffset /pageYOffset 和scrollLeft、scrollTop 返回当前页面相对于窗口显示区左上角的坐标位置_window.pagexoffset和scrolltop-CSDN博客











![Javascript] Scrolling event Javascript] Scrolling event](https://images.velog.io/images/suyeonme/post/4b4d122f-9435-42cb-98c0-c811cb4ebb6f/Screen%20Shot%202020-10-07%20at%209.47.14%20AM.png)