Angular Authentication (Role based Authentication + AUTH Guard + Http Interceptor + Core API) #27 - YouTube

Enea Jahollari 🅰 on X: "New Angular Router api-s are really next level 🚀🤩! - CanMatch guard: use the same route for different components - loadComponent: lazy load component at route level




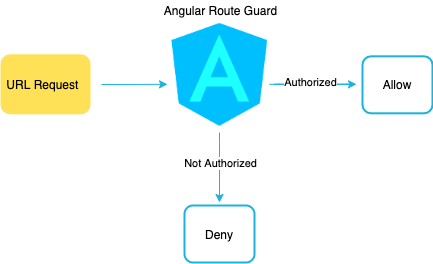
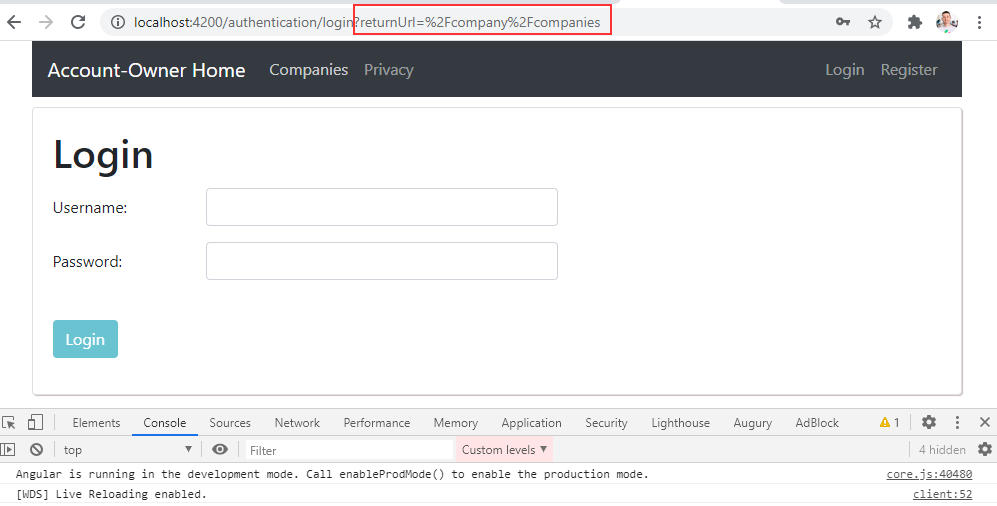
![Demystifying Angular Route Guards [Step-by-Step Guide] Demystifying Angular Route Guards [Step-by-Step Guide]](https://appdividend.com/wp-content/uploads/2020/07/Angular-Route-Guard-Example-Angular-10-Guards.png)